ChromeREPL
ChromeREPL is a Sublime Text 3 plugin that connects your Sublime Text tab to a Google Chrome tab and lets you execute JavaScript in the console.
ChromeREPL in action
This isn't to say that REPLs are actually good, they are just a tiny nugget of what an actual "live" environment for programming such as Smallltalk can do. Also, shout out to Extempore.
REPLs are a super useful programming tool for everything from checking syntax without having to look up the documentation (“does this function return an array or a generator?”) to poking and prodding your running program, trying things out without having to recompile/refresh your program, losing all current state.
This isn't to say that REPLs are actually good, they are just a tiny nugget of what an actual "live" environment for programming such as Smallltalk can do. Also, shout out to Extempore.
Installation
The plugin is distributed via Package Control, so install from inside Sublime Text. For more info see the ChromeREPL Package Control Page.
What’s wrong with the console?
While you can type into the console in a browser, and it is OK for writing something very short, as soon as you want to write something a tiny bit more complicated it can become tedious. This is because while it provides an ok interface for writing code, it is not very good for editing it. As one of the main reasons for using a REPL is exploration, or just trying things out, editing is one of the most important functions.
The reason this interface is bad for editing is that the return and arrows keys have been overloaded. Hitting the return key will either insert a new line or execute the current code, depending on your cursor position. The arrow keys will either move the cursor around, or cycle through the history of executed commands. In design jargon, the position of the cursor puts the user into a mode, without any feedback that the current mode has changed.
Editing a function in the console
Chrome does offer the snippets window, which improves on the editing experience, but has been designed for single-shot running of a snippet of code and not interaction: you can only run a snippet in its entirety, and once you do, the focus is bizarrely moved to the console, requiring cursor work before you can run the code again.
When editing a multi-line command, it is all too easy to accidentally cycle the history rather than move the cursor, and doing so will destroy any changes you have already made. Also, because you are likely to be making small changes, it is all too easy to mistake code from a few iterations ago for your most recent change.
Chrome does offer the snippets window, which improves on the editing experience, but has been designed for single-shot running of a snippet of code and not interaction: you can only run a snippet in its entirety, and once you do, the focus is bizarrely moved to the console, requiring cursor work before you can run the code again.
Notebooks
This interaction model is improved on somewhat by the ‘notebook paradigm’ as used in the popular Jupyter Notebook, where the document is broken up into cells, which can be run individually or collectively. Now at least you avoid the ‘linear history’ approach to making edits, can use undo/redo, and keep multiple variations of some code available in a document just by copy and pasting it.

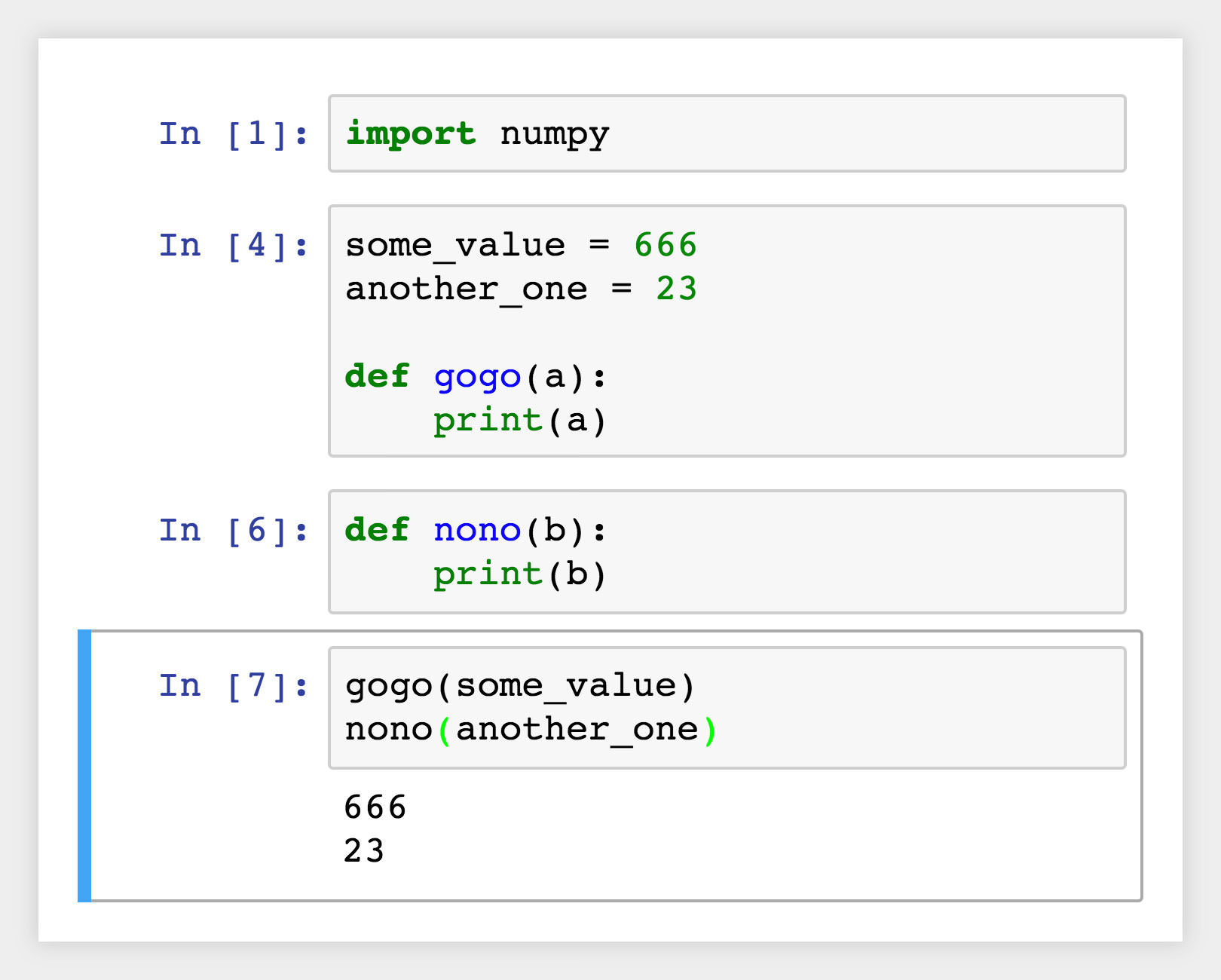
The Notebook paradigm (Jupyter Notebook)
A downside of the cell based approach is that your “atomic interactive unit” is the cell, which may include multiple lines of code or many nested expressions.
Another model
My favourite interaction coding paradigm is the “executable document” model. In this model, the current line of code can be executed with a key command (usually a modifier key and enter) and multiple lines can be executed by simply selecting them beforehand. With this model it is possible to do things like execute part of a nested expression, and execute different combinations of chunks of code. It also means that your document is still a normal plain text document, so you lose none of the navigation and editing skills that you have honed over the years, there is no “export to a regular format now that you want to use this in production”, and there is no “notebook version control hell” where it becomes impossible to diff a document because of all noisy metadata attached to every cell.
Different execution types: line, multi-line, and selection
I first encountered this paradigm with the SuperCollider programming language (which drew inspiration from Smalltalk among others). This interaction model is totally fitting for a language created for music and audio (i.e. purposes that are performative and interactive).
This paradigm makes it easy to run a small chunk of code, a few lines, or even the whole document (select all key command). The place it is weakest is running large chunks of code, but not the whole document. The SuperCollider approach is to use parentheses to surround chunks you want to run repeatedly. If the cursor is inside a set of parentheses, all of the code inside them will be run by the execute command. This is similar to creating cells in the ‘notebook’ paradigm, except that the cell boundaries can be quickly modified, deleted or commented out.
Implementation
The plugin is built on top of the Chrome DevTools Protocol, using the PyChromeDevTools library.
While the protocol offers a lot of other features, the intention of this plugin was to do one thing well; adding a large number of features would likely harm the maintainability of the project. Just as Chrome doesn’t make a good text editor, Sublime Text doesn’t make a good GUI environment for building a debugger.